Week 1
Jordan Matthew Susanto (0352661) BDCM
Advanced Typography
Task 1: Exercise 1 & 2
Lectures
Week 1 - Typographic System
All design is based on a structural system. These systems of frameworks can be broken down into eight significant variations with an infinite variety of compositions within each system.
Fig 1.1 Axial System (source: Typographic System Book Kimberl Elam)
Radial System: Design from a central point of focus
Dilational System: Design along a circular path
Random Sytem: Spontaneus Design
Fig 1.5 Grid System (source: Typographic System Book Kimberl Elam)
Transitional System: Design with shifted bands and layers
Modular System: Design with standardized unit
Bilateral System: Design that is symmetrical to an axis
Week 2 - Typographic System
Fig 1.9 Principles of Design - Emphasis
Principles of Design Composition: Emphasis, isolation, repetition, symmetry/asymmetry, alignment, perspective, rhythm, contrast.
Fig 1.10 Rules of Thirds
The Rule of Third: Photographic guide to composition. The intersecting lines have been used to guide the point of interest within the given space.
Fig 1.11 Environmental Grid
Environmental Grid: Based on exploring an existing structure or combining numerous structures.
Form and Movement: Based on the exploration of an existing grid system. The placement of form (irrespective of what it is) on a page, over the page creates movement.
The first mechanically produced letterform was designed to directly imitate handwriting. Handwriting would become the basis or standard for form. spacing and conventions that mechanical type would try and mimic.
Fig 1.13 Cuneiform c 3000. B.C.E.
Fig 1.14 Hieroglyphs
- As determinatives to show that the signs preceding are meant as phonograms and to indicate the general idea of the word
-As phenograms to represent sounds that "spell out" individual words
Early Greek / 5th C. B.C.E.: Built on the eEgyptianlogo- consonantal system, the Phoenicians developed a phonetic alphabet consisting of 22 letters.
Roman Uncials: By the 4th-century Roman letter were becoming more rounded, the curved form allowed for fewer strokes and could write faster
English Half Uncials, 8th C: In England, the uncial evolved into a more slanted and condensed form. While English and Irish uncials evolved, writing on the European continent developed considerably and needed a reformer. Luckily it came in the Carolingian Handwriting Reform.
Black Letter (12-15 C. CE): Characterised by tight spacing and condensed lettering. Evenly spaced verticals dominated the letterform. Condensing line spacing and letter spacing reduced the number of costly materials in book production.
The Italian Renaissance: Newly rediscovered letterforms Antica. The renaissance analysis of form that was being applied to art and architecture was directed toward letterform — resulting in a more perfect or rationalized letter.
The oldest writing found in the ‘Indian’ subcontinent the Indus Valley Civilization (IVC) script (3500-2000 BCE), is as yet undeciphered and seems to have been somewhat logo-syllabic in nature.
The earliest writing system developed in India after the Indus script. It is one of the most influential writing systems; all modern Indian scripts and several hundred scripts found in Southeast and East Asia are derived from Brahmi.
Week 4 - Designing Type
1. Research
- Determine the purpose of this typeface, application
- Examine existing typeface for inspiration/idea/context/ usage pattern
2. Sketching
3. Digitizing
- Counter form is important.
4. Testing
5. Deploy
Week 5 - Perception & Organization
Perception is how something is interpreted.
Contrast is important to differentiate and create distinction. Contrast can be created using size, weight, structure, texture, direction, color, and am. Form always draws attention first because it is intriguing.
Instructions
Fig 2.1 Instructions
Exercise 1: Typographic System
In week 1 we don't have an advanced typography class because the class coincides with a public holiday. Mr. Vinod provides us was a video that he makes that explains to us how the typographic system works and its variants. Also, Mr. Vinod provide us some tutorial videos and a book for the task that he gave us.
Process
Text Data
The Design School,
Taylor’s University
All Ripped Up: Punk Influences on Design
or
The ABCs of Bauhaus Design Theory
or
Russian Constructivism and Graphic Design
Open Public Lectures:
June 24, 2021
Lew Pik Svonn, 9AM-10AM
Ezrena Mohd., 10AM-11AM
Suzy Sulaiman, 11AM-12PM
June 25, 2021
Lim Whay Yin, 9AM-10AM
Fahmi Reza, 10AM-11AM
Manish Acharia, 11AM-12PM
Lecture Theatre 12
The text above is the text that we have to use for our typographic system. We have to choose one title that has been given to us.
Fig 3.1 Axial System
I've thought a lot when making this typographic system. Because I don't want to make an imbalance in this system. So, I make it simple with this design. In the process of making the design, I try to add some color and shapes to the design.
Fonts Used:
Futura Std (Heavy)
Futura Std (Medium)
Futura Std (Book)
Fig 3.2 Radial System
For this system, I try to make the text is focusing on the square in the bottom right of the page. Me, I quite enjoy when making this one.
Fonts Used:
Futura Std (Heavy)
Futura Std (Book)
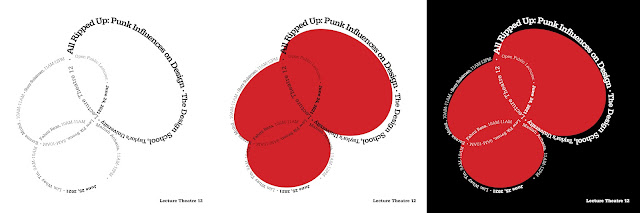
Fig 3.2 Dilational System
The Dilational system is the system I most enjoy working it. I don't know why but I kinda like working with this system. So, I try to make the text somehow look connected to each other with a circular path.
Fonts Used:
Serifa Std (75 Black)
Serifa Std (65 Bold)
Serifa Std (55 Roman)
Serifa Std (45 Light)
Fig 3.3 Random System
I don't know how I made this random system. I just working on it in InDesign and this is the result.
Font Used:
ITC Garamond Std (Light)
ITC Garamond Std (Light Italic)
ITC Garamond Std (Book)
ITC Garamond Std (Bold)
ITC Garamond Std (Bold Italic)
Fig 3.4 Grid System
With this system, I try to make it simple and don't want to do something weird. so I just put the text and add a couple of lines to it.
Font Used:
ITC Garamond Std (Book)
ITC Garamond Std (Bold)
Fig 3.5 Transitional System
This one it's the hard one. I literally think about 2 hours to figure out what kind of layout I'm going to make. And I made a choice to make it simple.
Font Used:
Gill Sans MT (Regular)
Gill Sans MT (Bold)
Fig 3.6 Modular System
The modular system it's pretty simple for me. It's not taking too long to make this system. I make it slightly tilt a bit just for aesthetic purposes.
Font Used:
Gill Sans MT (Regular)
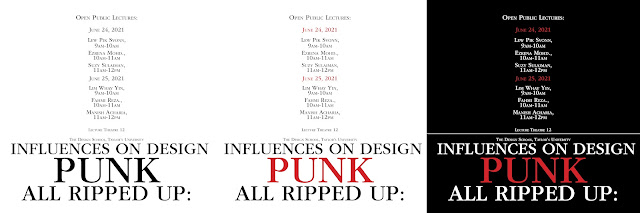
Fig 3.7 Bilateral System
I'm quite satisfied with what I make for the bilateral system. As usual, I always make it in black and white. And then, I start to put color in it.
Font Used:
ICT Garamond Std (Book)
JPG
PDF
Fig 5.1 Final Typographic System
Fig 5.2 Final Typographic System (w/ grid)
Exercise 2: Type & Play (Part 1)
For this exercise, we have to choose an image between man-made objects (chairs, glass, etc), Structures (buildings), or nature (humans, leaves, plants, bush, clouds, hill, river, etc). We have to use the reference from the 10 typefaces.
Process
Fig 6.1 Chosen Image - Steak
I found this image on Pinterest. I choose this image because I think it's interesting to make a typeface from the marbling of the steak. When I observe this image I can see the letters D, E, V, I, L.
Fig 6.2 Tracing Letter
I used the pen tool in adobe illustrator to trace the marbling on the steak. I tried to trace it as detailed as I could.
Fig 6.3 Extracted Letter
When I extracted this letter I notice that it has a not consistent line so, I have to try to make it look consistent.
Fig 6.4 Font Reference
Mr. Vinod gave us an instruction to have a font reference so, it can help us to construct our typeface. The font that I chose from the 10 typefaces is Univers LT Std - 59 Ultra Condensed.
Fig 6.5 Refinement Process
I try to make it look similar to my font reference but I make sure that the letter still has the characteristic of steak marbling. During the feedback session, Mr. Vinod told me that it could be better if I add the marbling effect to the letter.
JPG
Fig 7.1 Final Type Design
Fig 7.2 Type Showcase A4
Fig 7.3 Type Showcase
PDF
Fig 8.1 Final Letterforms
Fig 8.2 Final A4 showcase
Fig 8.3 final showcase
Exercise 2: Type & Play (Part 2)
For exercise 2: type & play (part 2), Mr. Vinod instructed us to participate in a competition named "HONOR". We were supposed to choose between two themes which are, "Cultural Prosperity" and "Renewal of Life", following the HONOR guidelines.
We have to make the word and the image embed together. We have to use our own image because we don't want to take a chance on copyright claims.
Process
Fig 9.1 Image 1
Fig 9.5 exercise 2 part 2 final
Reflection
Experience
For the excersises I quite enjoy doing it, learning about diffenrent layout is interesting to me so I quite enjoy it. Its a new thing to me. For the Part 1 type & play excersise i was quite satisfied with my typeface. and for the last exercise I quite struggle with it cause we have to use our own images but i don't have manyimagese but, i can leaarn something new and i'm happy with this excersise.
Observation
I realize how important for designer to think about layout in the magazine design, layout design, etc. I learn this subject was quite interesting for me. It's like a puzzle where you need to find a correct pieces so its look good.
Findings
After i learn about this I have a better understading of typographic system and i hope i can utilize it in the future, because i know this system is on every design.
Feedback
Week 2:
Feedback unavailable, didn't show
Week 3:
Mr. Vinod said my first extraction to the Font Reference is too far
Week 4:
My font quite represent the picture, need a little bit refinement, almost there
Week 5:
The font in the background is too fuzzy, need to be more translucent
Further Reading
Fig 10.1 Typographic System
With this book I have a better understanding on typographic system and i know how to use it with a principles of design like emphasis, contrast, repetition, etc.









































.jpg)
.jpg)

Comments
Post a Comment